网页设计-1
结构标签
|
以上为基本应该存在的结构框架,效果图如下:

文字段落标签
标题与段落标签
标题标签
<h1> <h2> <h3> <h4> <h5> <h6> //从左到右重要性递减 |
段落标签
<p align="对齐方式">段落文本</p> |
水平分割线标签
<hr 属性="属性值"/> |
换行缩进标签
<br/> //强制换行 |
文本的格式化标签
<b></b> //粗体 |
特殊字符标签
| 特殊字符 | 字符代码 | 特殊字符 | 字符代码 |
|---|---|---|---|
| 空格 |  ; | “ | "; |
| < | <; | © | ©; |
| > | >; | ® | ®; |
| & | &; | × | ×; |
图像与超链接标签
图像标签
<img src="图像URL"/> |
超链接标签
创建超链接
<a href="资源地址" target="窗口名称" title="链接提示">链接对象</a> |
绝对路径和相对路径
- 绝对路径:网络主页上所存在的,或是文件在硬盘上的真实路径。
- 相对路径:以当前文件为起点,进行相对文件的查找。
./ //指当前文件所在目录下(可省略) |
锚点链接
锚点定义:
<a name="锚点名称">文字</a> |
跳转锚点:
<a href="锚点名称">链接的文字</a> |
影像地图
<img src="图像地址" usemap="#影像地图名称"> //使用影像地图 |
shape与coords的附加说明:
- shape=”circle“,coords=”x,y,z“(x,y定义圆心位置,z为半径)
- shape=“polygon”,coords=“x1,y1,x2,y2……”(每个顶点的坐标都要写入)
- shape=“rectangle”,coords=“x1,y1,x2,y2”(一个顶点的坐标和其对角顶点坐标)
表格与列表标签
表格标签
表格的定义范例
<table> |
<caption>定义表格的标题</caption> |
表格标签”table”的属性:
| 属性 | 描述 |
|---|---|
| width/height | 表格的宽度(高度),值可以是数值或百分比,数值表示像素点数,百分比是占浏览器宽度(高度)的比例 |
| align | 表格相对周围元素的对齐方式 |
| background | 表格的背景图片 |
| bgcolor | 表格的背景颜色,一般后期通过样式控制,不建议使用 |
| border | 表格边框宽度(像素为单位) |
| bordercolor | 表格边框的颜色 |
| cellspacing | 单元格之间的间距 |
| cellpadding | 单元格内容与边界之间空白距离的大小 |
表格设置border时,可以设置显示隐藏边框
| frame | 描述 | frame | 描述 |
|---|---|---|---|
| box | 显示所有边框 | alove | 只显示上边框 |
| void | 不显示边框 | below | 只显示下边框 |
| hsides | 只显示上下边框 | lhs | 只显示左边框 |
| vsides | 只显示左右边框 | rhs | 只显示右边框 |
单元格td的设置
| 属性 | 描述 | 属性 | 描述 |
|---|---|---|---|
| width/height | 单元格的宽和高,接受绝对值和相对值 | align | 单元格内容的水平对齐方式(left、right、center等) |
| colspan | 规定单元格横跨列数(纵向合并单元格) | valign | 单元格内容的垂直对齐方式(top、middle、bottom等) |
| rowspan | 规定单元格横跨行数(横向合并单元格) | bgcolor | 单元格的背景色 |
列表标签
无序列表
<ul type=编号类型>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>type决定列表图标类型:
disc为实心圆(默认)
circle为空心圆
square为方块
有序列表
<ol type="编号类型" start=value>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>type决定列表序号样式:
- type=1:1,2,3,4,5……
- type=A:A,B,C,D,E……
- type=a:a,b,c,d,e……
- type=I:I,II,III,IV,V……
- type=i:i,ii,iii,iv,v……
reversed属性为true时,可以实现倒序排列,start指定第一项的序号
<dl> |
<ul type="circle"> |
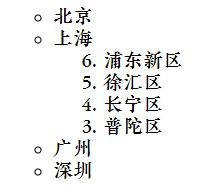
以上代码为无序列表嵌套有序列表,效果图如下

页面布局与float浮动
页面布局方式
主要包括文档流和浮动层,通常以文档流为默认
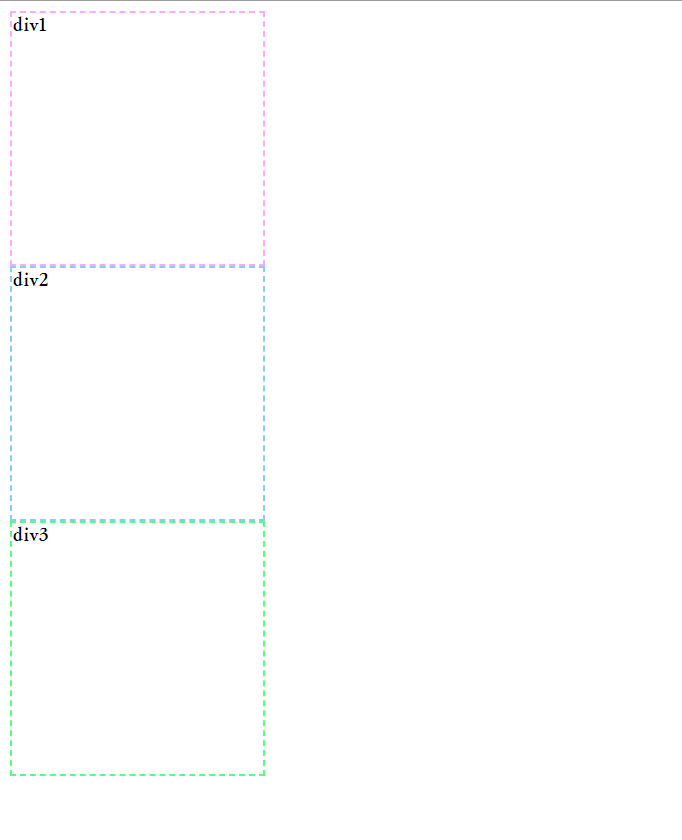
文档流:从上到下,从左到右排布,遇到块级元素换行
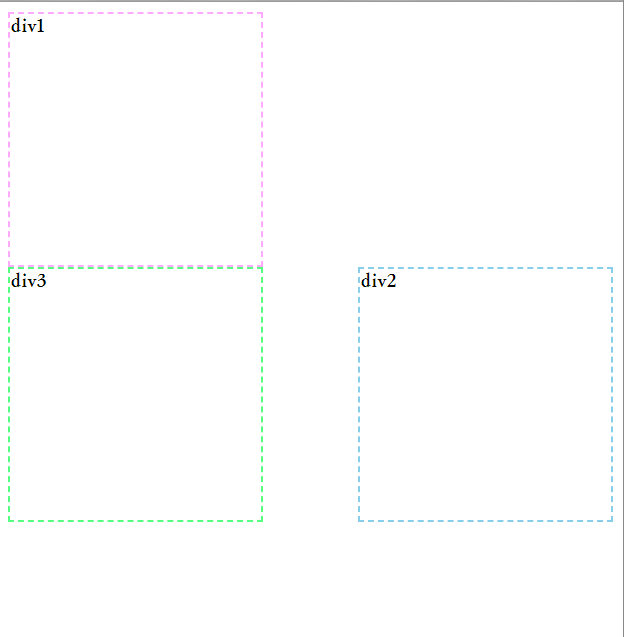
浮动层:给元素的float属性赋值后元素将紧贴父元素的左右边框,从上到下,从左到右,遇块换行排布,能够实现板块的拼接

前者为文档流,后者为div2向右浮动

float浮动的特点
- 让页面中的元素可以水平排列
- 浮动元素会完全脱离文档流,不再占据文档流中的位置
- 设置浮动后,元素会向父元素的左侧或右侧移动
- 浮动元素默认不会从父元素中移除
- 浮动元素向左或向右移动时,不会超过前面的其他浮动元素
- 如果浮动元素的上面是一个没有浮动的块级元素,则浮动元素无法上浮
- 浮动元素不会超过上一个浮动的兄弟元素,最多保持等高
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Zweiwings!
评论




